구글이 좋아하는 블로그 포스팅을 올리자 [맞춤법 검사/ 줄 바꿈 팁]

티스토리 블로그를 개설한 지 2주 차에 접어드는 저에게 있어서 블로그 운영의 가장 중요한
핵심과제는 다음 두 가지 정도로 압축되는 것 같습니다.
블로그 운영의 2가지 중요 과제
하나는 꾸준함이고 다른 하나는 양질의 포스팅을 작성하는 능력입니다.
꾸준함을 위해서 많은 분들이 1일 1포스팅을 하려고 부단히 노력하는 것이며,
포스팅 능력을 향상하기 위하여 한 편의 포스팅에 그토록 많은 시간과 정성을
쏟아붓는 건 아닌가 하는 생각이 듭니다.
저 역시 한 편의 포스팅 작업을 함에 있어서 많은 시간을 할애하고 있습니다.
블로그 글 작성 이후가 더 중요하다...
그러나 저의 경우만 놓고 보더라도 블로그 포스팅을 작성한 이후의 몇 가지 중요한
체크포인트를 간과한 채 작성 완료를 누르곤 하였습니다.
이번 시간에는 포스팅 작성을 완료하고 등록하기 전,
반드시 해줘야 할 몇 가지 필수 사항들을 다루어 보려 합니다.
구글이 좋아하는 글쓰기, 핵심은 SEO
다음 최적화를 통해 내 게시글이 상단에 위치하도록 하는 것도 중요하지만,
더욱 핵심적인 사항은 구글이 좋아하는 포스팅을 작성해 줘야 한다는 것입니다.
그걸 가리켜서 "구글 검색엔진 최적화"라 합니다.
SEO라고 들어보셨습니까?
Search Engine Optimization의 약자로 쉬운 말로 하면 검색엔진이 콘텐츠를 이해하고
제공하는 것을 돕는 것이라고 정의할 수 있겠습니다.
대표적인 구글 SEO에는 맞춤법 검사, 줄 바꿈과 단락을 구별하기, 알트 태그,
글자 수, 그리고 사진 크기 등이 있다고 합니다.
오늘은 그중에서도 맞춤법 검사와 줄 바꿈과 단락을 구별하는 팁에 대해서 언급드리도록 하겠습니다.
맞춤법 검사
저도 아직 티스토리 블로그를 운영한 지 얼마 안 되어 맞춤법 검사를 실행하지 않고 있었습니다.
제 자신의 국어실력을 너무 과대평가를 했나 봅니다.
그런데 블로그 포스팅을 작성하고 완료함에 있어서 이 부분이 중요하다는 인식을 갖고 있었기에
맞춤법 검사를 어떻게 할 수 있을까를 고민하던 중, 티스토리 블로그 작성 후 완료 전
아래 화면처럼 [맞춤법 검사]를 클릭하면 자동으로 오타나 띄어쓰기가
잘못된 부분을 알려준다는 것을 이제야 알게 되었답니다.
티스토리 블로그 글 작성 후 완료 누르기 전 반드시 맞춤법 검사하는 습관을 들이시기를 추천드립니다.

티스토리 블로그 포스팅 작성 시 화면 좌측 하단에 위치하고 있으니 [맞춤법 검사]는 필수로 눌러주십시오.
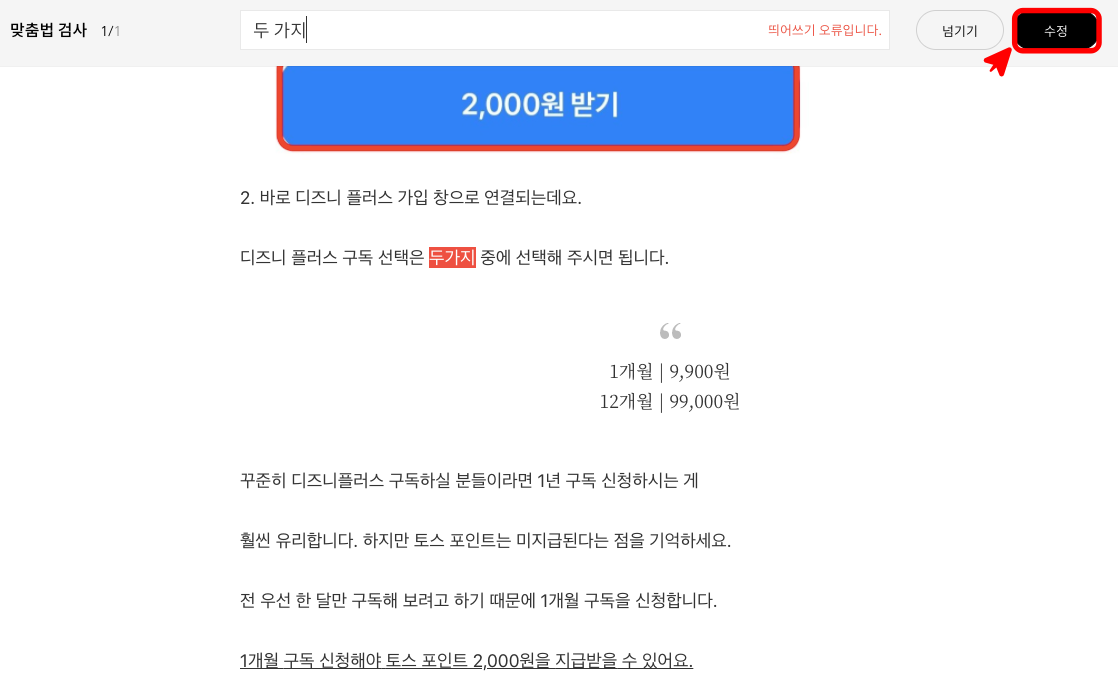
블로그 포스팅 작성 후 완료 전 맞춤법 검사를 실행했더니, 아래 화면처럼
"두 가지"라는 단어의 띄어쓰기 오류라고 바로 알려줍니다.
변경을 원한다면 화살표처럼 [수정]을 눌러주시고, 변경을 원하지 않는다면 [넘기기]를 누르시면 됩니다.

여기서 한 가지 중요한 사실은 맞춤법 검사는 한 번만 하시면 안 된다는 것입니다.
제가 혹시나 맞춤법 검사를 한차례 더 실행해 보았더니 아까는 짚어내지 못했던
오타나 띄어쓰기를 다시금 발견해서 알려주더군요.
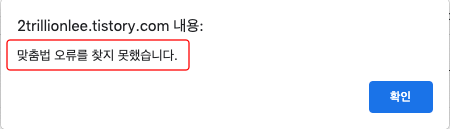
맞춤법 검사를 3,4차례 실시 후 아래 화면처럼 "더 이상 맞춤법 오류를 찾지 못했습니다. "
라는 문구가 나올 때까지 연속으로 실시해 주시는 것을 권합니다.
구글의 로직으로는 단 한 번의 검사로 다수의 맞춤법을 잡아낼 수 없기 때문입니다.

다음은 줄 바꿈에 관한 팁을 말씀드리겠습니다.
줄 바꿈 팁 (줄 바꿈인가? 단락 바꿈인가?)
여러분들께서는 블로그 포스팅 중 줄 바꿈 할 경우에 특별한 주의를 기울이지 않고
enter키를 누르고 계실 거라 생각합니다. 저 역시 그래 왔으니까 말입니다.
정말 생각 없이 너무 익숙하고 자연스럽게 enter를 누름으로 우리는 줄 바꿈을 실행해 왔습니다.
하지만 만약 enter만 누르게 된다면 이는 절, 혹은 문단을 종결한다는 의미가 되기 때문에
우리가 의도했던 한 줄, 한 줄이 결국은 문단, 문단이 되어 버린답니다.
문단이 무엇인가요? 완결된 생각을 담은 문장들이 모여서 하나의 덩어리를 이루는 것을 뜻합니다.
문단을 끝맺을 때는 enter를 누르시면 됩니다만, 문단은 그대로 지속하면서
줄 바꿈만 하고 싶다면 이때는 다른 방법을 취하셔야 합니다.
Shift+enter를 이용하라는 것입니다.
여기서 우리가 확인해 볼 것은 enter를 누를 때와 Shift+enter를 누를 때의 차이점입니다.
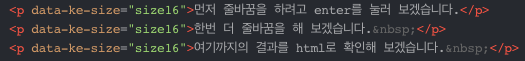
먼저 줄 바꿈을 하려고 enter를 눌러보겠습니다.
한번 더 줄 바꿈을 해 보겠습니다.
여기까지의 결과를 html로 확인해 보겠습니다.

위의 HTML 소스를 보면 반복적으로 <p></p>가 등장하는 것을 확인할 수 있습니다.
<p> 태그는 하나의 문단을 의미합니다.
p는 영어 paragraph에서 첫 글자만 따왔다는 것을 알 수 있습니다.
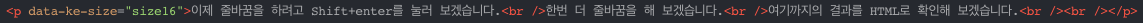
이제 줄 바꿈을 하려고 Shift+enter를 눌러보겠습니다.
한번 더 줄 바꿈을 해 보겠습니다.
여기까지의 결과를 HTML로 확인해 보겠습니다.

위의 HTML 소스를 보면 반복적으로 <br />가 등장하는 것을 확인할 수 있습니다.
<br> 태그는 강제 줄 바꿈을 할 때 사용합니다.
br은 영어로 Line Break를 의미하며 우리 말로는 강제 줄 바꿈이라고 할 수 있습니다.
enter와 Shift+enter의 중요한 차이점을 이제 깊이 느끼셨을 줄 압니다.
별다른 생각 없이 줄 바꿈을 위해서 enter를 사용했어도 지금까지는 큰 문제가 없었을 수 있습니다.
하지만 구글의 SEO (구글 검색엔진 최적화)는 언제든 업데이트가 될 수 있음을 기억하셔야 합니다.
게다가 원래 의미를 생각하면서, 그에 맞게 사용하는 습관을 들여야 제대로 된 글쓰기가 안정적으로
이루어질 수 있습니다. 즉 단순한 줄 바꿈이라면 이제부터는 enter가 아닌 Shift+enter를 사용하십시오.
물론 단락 즉 문단을 마치고 다음 문단으로 넘어가기 위해서는 기존대로 enter를
사용하셔야 한다는 것을 반드시 기억하시기 바랍니다.
구글이 좋아하는 글쓰기는 어렵지 않습니다. 바로 이런 작은 실천에서부터 시작됩니다.
긴 글 읽어주셔서 감사합니다. 다음에 더 유익한 포스팅으로 찾아뵙겠습니다.
'블로그관련' 카테고리의 다른 글
| 티스토리 구글 애드센스 가입신청 방법 [HTML 코드복사 후 붙여넣기] (0) | 2021.11.25 |
|---|---|
| 구글 애드센스 신청 전 체크포인트 알아보자 [애드센스 A to Z] (6) | 2021.11.24 |
| 다음 최적화 언제 되는 건가요? 다음 최적화 방법과 소요기간 알아보기 (0) | 2021.11.20 |
| 구글 서치 콘솔 개념 이해 & 등록방법 (구글에 내 티스토리 노출시키기) (0) | 2021.11.16 |
| 웹폰트를 활용해서 티스토리 폰트(글꼴) 바꾸기 (0) | 2021.11.11 |