구글 SEO 최적화 [구글 SEO 를 위한 티스토리 세팅]

여러분 안녕하세요...
오늘도 지난 시간에 이어서 구글 SEO를 위한 티스토리 최적화와 세팅 방법 두번째 시간을 가져보려 합니다.
지난번 배운 내용을 요약해서 정리하면 다음과 같습니다.
1. 포스트 주소는 반드시 문자로 설정하라.
2. 플러그인에서 네이버 애널리틱스는 무조건 설치하라.
3. 티스토리 스킨은 반드시 반응형을 선택하라.
오늘은 추가적으로 구글 SEO를 위한 티스토리 세팅 작업을 몇가지 더 진행해 보려고 합니다.
바로 본론으로 들어가 보겠습니다.
구글 SEO를 위한 티스토리 세팅하기 (2)
일련 번호는 지난 시간에 이어서 4~6번으로 지정한다는 점 미리 말씀드릴게요...
4. 스킨 편집에서 html 소스를 통해 블로그 키워드와 설명을 덧붙여라.
자... 여기서 조금 설명이 필요하겠습니다. 저도 아직 웹소스에 관한 부분, 그 중에서도 html에 대한 이해도가 많이 부족합니다만 그 골격이 되는 구조는 이렇습니다.
<html>
<head> 이 블로그의 머릿말 정도가 되겠습니다. 여기에 블로그의 키워드나 설명이 포함되어 있습니다.
</head>
<body> 이 블로그에 포함되어야 하는 내용들을 작성하는 구간입니다. 콘텐츠를 구성하는 글, 사진, 동영상 이러한 내용이 포함됩니다.
</body>
</html>
이런 형식으로 html이 구성되어 있고요...
이 html에 들어가셔서 해당 블로그의 키워드, 설명등을 넣어 주시는 작업을 하는 겁니다.
우리가 손 보게 될 html 소스를 먼저 만들텐데요. 아래와 같이 만들어 주면 됩니다.
<meta name="keywords" CONTENT="키워드 입력">
<meta name=“description” content=“블로그 설명”>
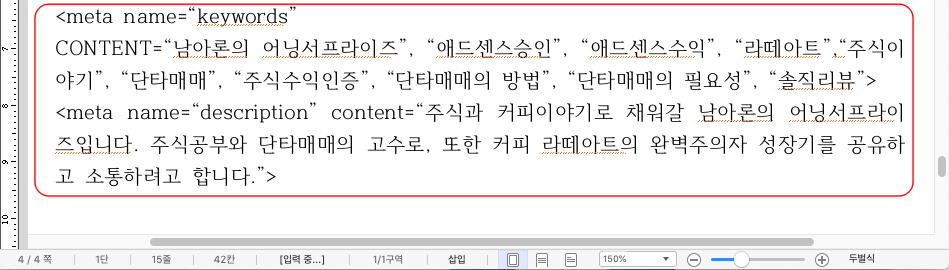
참고로 제가 html에 추가한 내용은 아래와 같습니다.
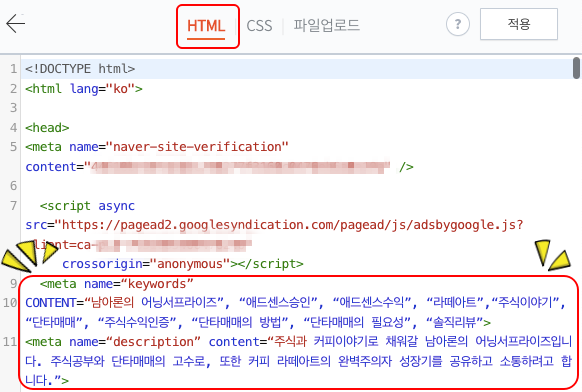
<meta name=“keywords”
CONTENT=“남아론의 어닝서프라이즈”, “애드센스승인”, “애드센스수익”, “라떼아트”,“주식이야기”, “단타매매”, “주식수익인증”, “단타매매의 방법”, “단타매매의 필요성”, “솔직리뷰”>
<meta name=“description” content=“주식과 커피이야기로 채워갈 남아론의 어닝서프라이즈입니다. 주식공부와 단타매매의 고수로, 또한 커피 라떼아트의 완벽주의자 성장기를 공유하고 소통하려고 합니다.”>
여기서 한가지 주의사항이 있습니다. 키워드 입력란에는 10개 이하의 키워드를 넣어 주시면 되고. 블로그 설명란에는 140자 내외로 적어 주셔야 한다는 것만 기억해 주시면 됩니다.

여러분께서는 먼저 html 소스를 만들어 주셔야 하는데, 메모장이나 한글 프로그램을 이용하시면 좋습니다. 참고로 저는 한글 프로그램을 사용해서 html 소스를 만들어 주었습니다.

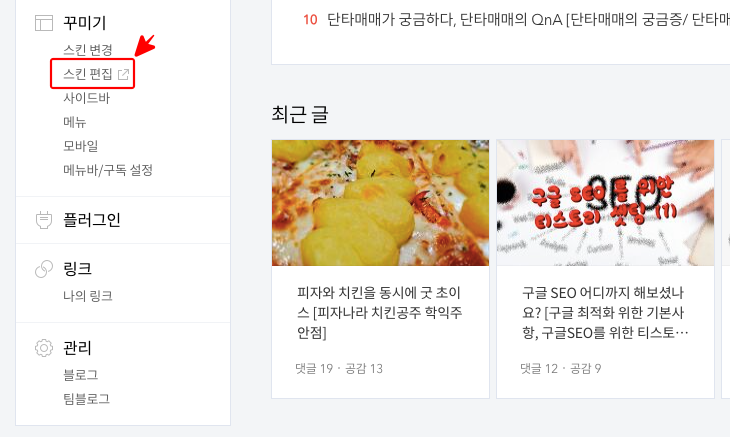
블로그의 키워드나 설명이 담긴 html 소스를 만드셨다면 이제 위 화면처럼 진행해 주시면 됩니다.
티스토리 관리창에서 꾸미기>스킨 편집을 차례로 클릭해 줍니다.

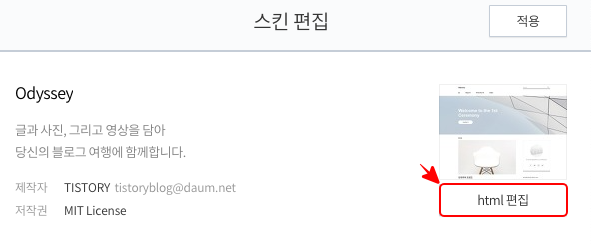
스킨 편집에 들어오면 위 화면처럼 html 편집이라는 아이콘이 있는데 이 부분을 클릭해 줍니다.

CSS, 파일업로드는 건드리지 마시고 html에 들어간 후 이 만들어 둔 html 소스를 복사한 후 <head> 와 </head> 중간에 붙여넣기 해 주시면 됩니다. 그 이후 상단의 [적용] 버튼을 누른 후 빠져나오시면 됩니다.
5. 티스토리 모바일 웹 자동연결은 사용하지 말라.

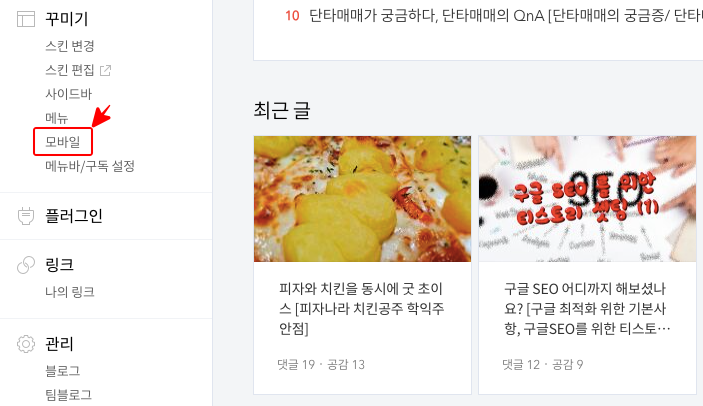
다시금 티스토리 관리창에서 꾸미기>모바일을 차례로 클릭하여 들어가 줍니다.

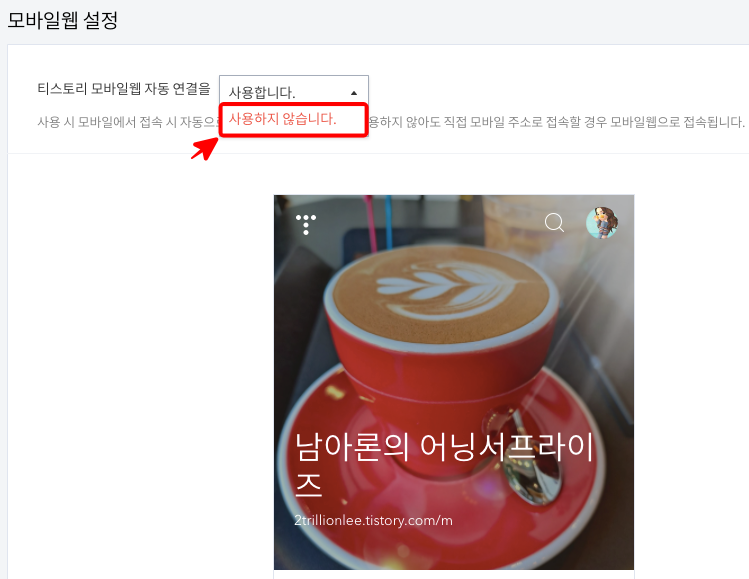
티스토리 모바일웹 자동연결을 저는 추천하지 않겠습니다. 이 부분을 [자동연결 사용하지 않음]으로 설정하면 모바일 화면에서도 자동적으로 최적화된 블로그 형태로 보실 수 있기 때문이기도 하며, 애드센스 광고와 관련해서도 이렇게 설정하시는 것이 좋습니다...
6. 알트(alt) 태그를 활용하여 이미지 최적화를 진행하라.
세계적으로 가장 많은 사람들이 검색포탈로 사용하는 구글의 경우 알트(atl) 태그를 더욱 중요시하는 추세입니다.
여러분들도 많이 들어보셨을 겁니다. 구글 SEO를 위한 방법 중 이미지 최적화를 해야 한다는 분들이 많습니다. 저 역시 이미지 최적화를 어떻게 해야 하는지 궁금했었고, 초창기에는 구글에서 원하는 사진의 해상도와 사이즈가 따로 있다는 말인지 오해하기도 했습니다.
이미지 최적화를 위해서 그 이미지에 alt 태그를 넣어주셔야 합니다. 그 이미지에 대한 설명을 글로 덧붙이는 것이지요.
이렇게 해야 하는 이유는 인터넷 속도 저하나 이미지 경로가 바뀌어서 이미지가 제대로 표현되지 못할 때를 대비하기 위한 것입니다. 이미지가 안보여도 alt태그를 통해 이미지의 설명을 덧붙이는 방법입니다.
alt 속성을 사용할 때는 간단명료한 그림이나 사진의 설명을 기록하는 것이 좋습니다.
alt태그 추가하는 방법 1
alt= "사진 설명 "
"alt":"사진 설명"
html 소스에 이렇게 넣어주시면 alt태그가 적용됩니다. 이 방법이 기존의 방법이었습니다. 조금 불편하고 번거로운 게 사실입니다.
그래서 새로운 alt태그 삽입하는 방법이 등장합니다.
alt태그 추가하는 방법 2
티스토리는 이번에 새로운 에디터를 선보이며 쉽게 alt태그를 추가할 수 있는 방법을 선보였는데요, 그게 바로 [대체 텍스트 삽입]이라는 방법입니다. 우선 아래 화면을 통해서 살펴보시겠습니다.

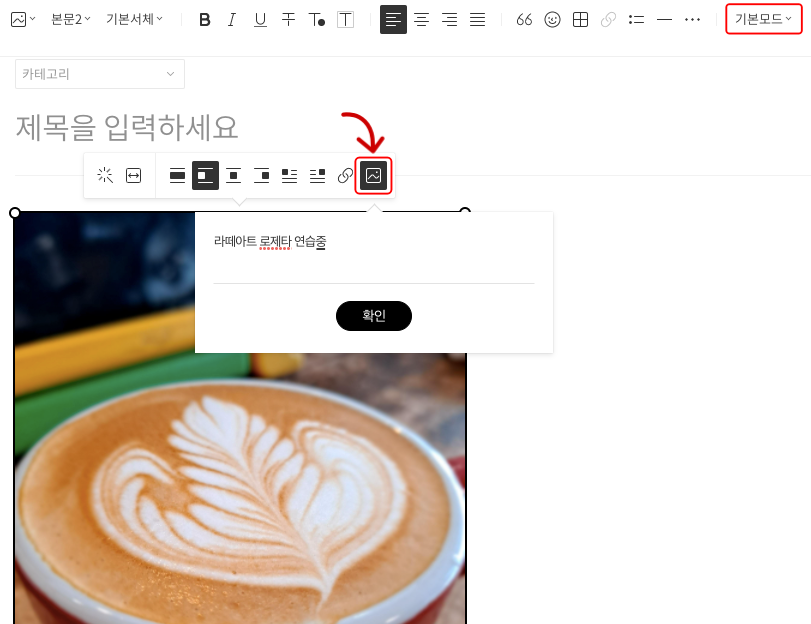
포스팅 작성시 사진을 업로드 하고 위 화면처럼 화살표를 클릭하면 사진에 설명을 덧붙일 수 있는 데 이를 대체텍스트를 삽입 이라 합니다.

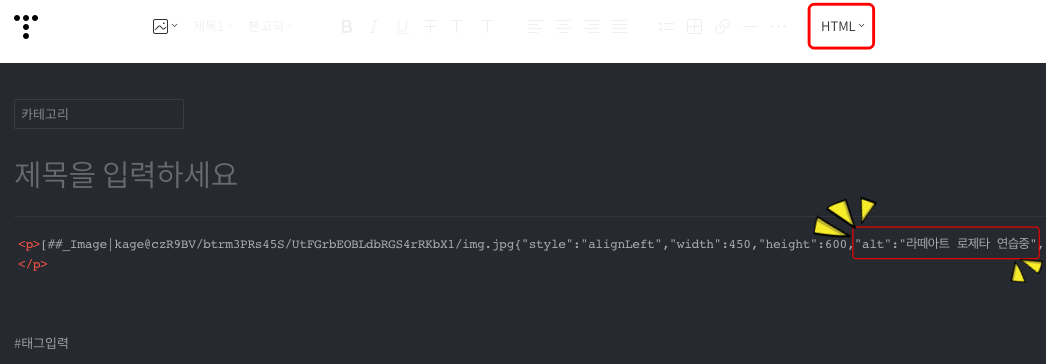
포스팅 작성 화면에서 기본모드를 HTML모드로 전환 후 어떻게 바뀌었는지 확인해 볼까요?
아까 기본모드에서 우리는 대체텍스트 삽입을 했을 뿐인데 html로 들어가 보았더니 위 화면에서처럼 자동적으로 alt태그가 생성된 것을 알 수 있습니다. 이게 얼마나 편한 방법인지 감이 오시나요?ㅎㅎ
이해하기 쉬운 내용인데도, 글과 사진으로 설명하려니 길어지고 뭔가 어려워지는 이 느낌은 뭐죠...
이제부터는 사진을 올릴 때도 구글 SEO가 원하는 이미지 최적화를 꼭 실행해 주시기를 바랍니다.
그 방법은 바로 대체텍스트 삽입이랍니다. 티스토리가 여러모로 편리한 기능을 선보였답니다.
오늘은 4~6번 내용까지 살펴보았습니다. 지난 포스팅에 이어서 오늘 내용까지, 딱 여기까지만 설정해 주셔도 구글 SEO 초기 설정에 굉장히 큰 도움이 될 것입니다.
이 쉬운 방법대로 설정을 안하신다면 구글에서 유입되는 걸 포기하겠다는 것과 다름없으니까요...
선택은 여러분들의 몫입니다. 저 역시 아직 웹소스 이해도 부족하고, 티스토리 시작한 지 만 한달도 안된 초보자라서, 제가 혹시 부족하거나 틀린 부분이 있을 수도 있음을 겸허히 받아들입니다.
자 그럼 저는 다음 시간에 더 유익한 포스팅으로 찾아뵙겠습니다. 끝까지 읽어주셔서 감사드립니다...
'블로그관련' 카테고리의 다른 글
| 구글 애드센스 PIN번호 수령 및 카카오애드핏 승인... 오늘의 겹경사, 올해의 성탄선물 (24) | 2021.12.21 |
|---|---|
| 구글 애드센스 알쏭달쏭 용어 총정리: RPM, CTR, CPC (29) | 2021.12.19 |
| 구글 SEO 어디까지 해보셨나요? [구글 최적화 위한 기본사항, 구글SEO를 위한 티스토리 세팅] (13) | 2021.12.06 |
| 구글 애드센스에서 PIN번호 발송 메일 받았습니다. [PIN번호 3주 후 도착예정] (17) | 2021.12.04 |
| 티스토리 포스팅에 쓰이는 주제어 꾸미기... [티스토리 서식만들기, 색상코드표참조] (32) | 2021.12.02 |