포토스케이프 블로그 썸네일 만들어보자... [사진용량줄이는 법, JPEG 품질 낮추기, 티스토리 포스팅 썸네일]

포토스케이프 블로그 썸네일 만들기 2탄 오늘의 주제입니다.
지난 시간에 포토스케이프 다운로드와 포토스케이프의 기본 화면에 대해서 간략히 설명드렸는데요.
오늘은 포토스케이프로 썸네일을 제대로 한번 만들어보겠습니다.
특별히 티스토리 블로그 하시는 분들께 포토스케이프는 다양한 쓰임새가 있기 때문에 무조건 설치하고 사용해 보시는 것을 추천드립니다. 그만큼 좋은 이미지 편집 프로그램이기 때문입니다.
우선 포토스케이프는 다운로드하고 설치까지 끝내셨다는 전제하에 오늘 썸네일 만들기로 곧장 들어가 보겠습니다.
혹시 아직 설치 안 하신 분은 아래 포스팅을 먼저 보신 후에 오늘 작업을 함께 진행해 보겠습니다^^
🔗 포토스케이프 무료다운 및 블로그 썸네일 만들기 [티스토리 블로그 꾸미기]
포토스케이프 무료다운 및 블로그 썸네일 만들기 [티스토리 블로그 꾸미기]
포토스케이프 무료다운 및 블로그 썸네일 만들기 [티스토리 블로그 꾸미기] 제가 티스토리 블로그를 시작한 지 벌써 두 달이 되었습니다. 작년 11월 9일에 블로그 개설했으니 만 두 달이 된 셈이
2trillionlee.tistory.com
포토스케이프 블로그 썸네일 만들기
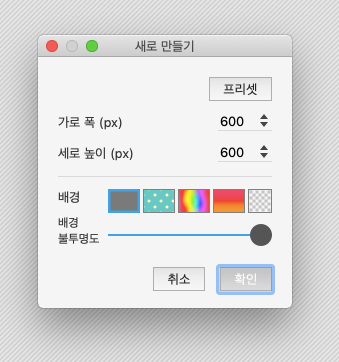
먼저 [새로 만들기]를 클릭해서 썸네일을 시작합니다.
전 썸네일 비율은 기본 1:1로 설정해 줍니다. 가로 세로는 600*600으로 했다는 거 참고해 주시고요...

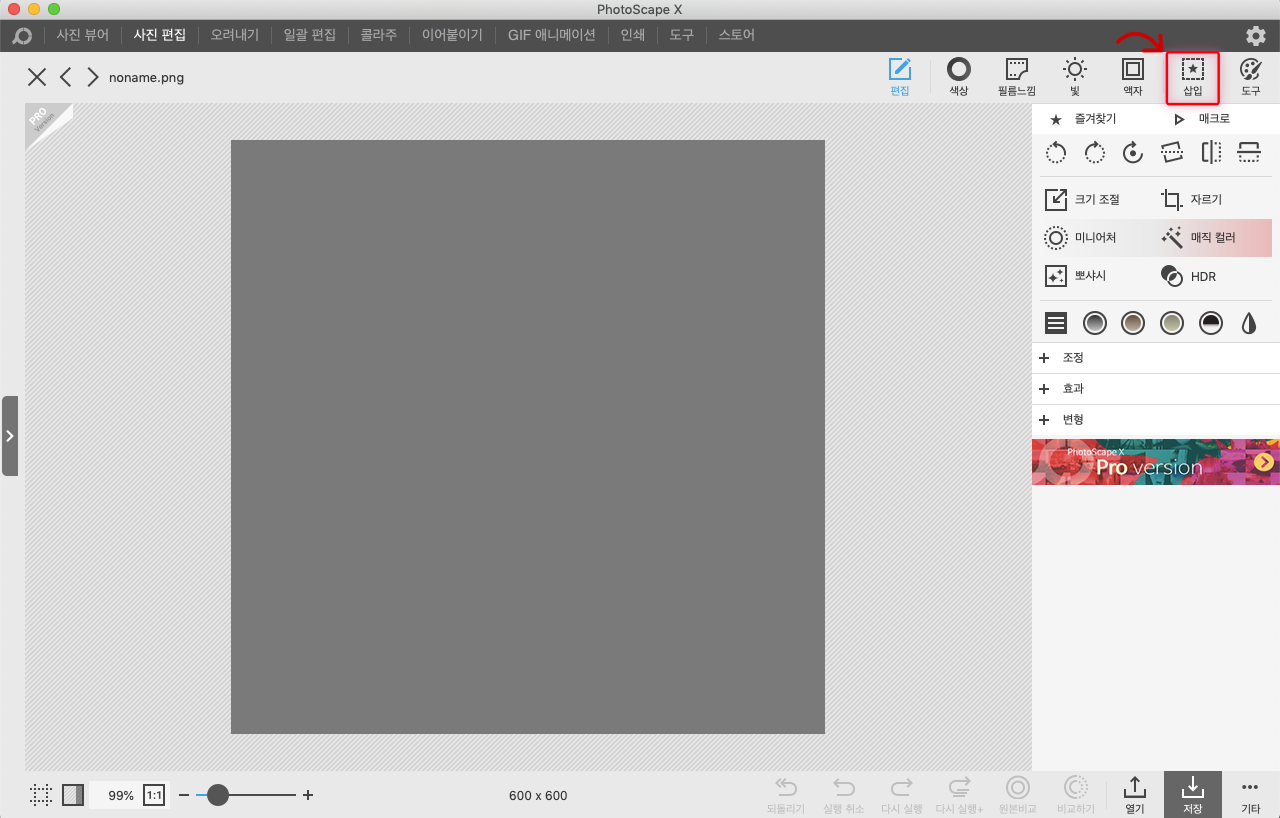
그럼 아래 화면과 같이 썸네일 만들 배경이 나타납니다...
화살표가 가리키는 [삽입]을 클릭해 줍니다...

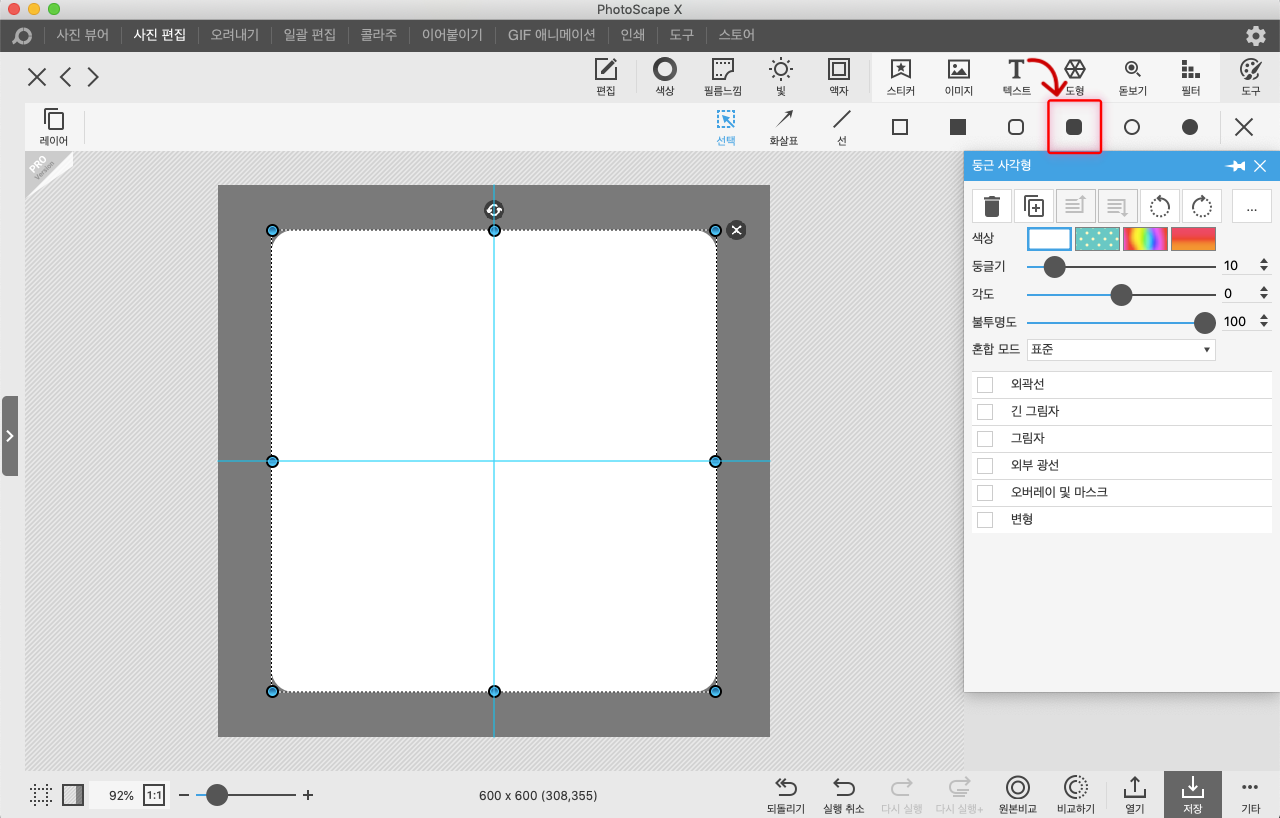
아래 화면에서 보시는 것처럼 둥근 사각형을 선택한 후 색상은 화이트로 지정해서 아까 회색 배경 안에 삽입해 주시면 됩니다. 둥근 사각형을 마우스 드래그해서 회색 배경 안에 갖다 대면 좌우대칭에 맞으면 블루 색상의 실선이 나옵니다. 가로세로선이 정확히 맞으면 좌우대칭이 정 맞았다는 뜻이니까 중앙에 위치하도록 작업해 주세요...

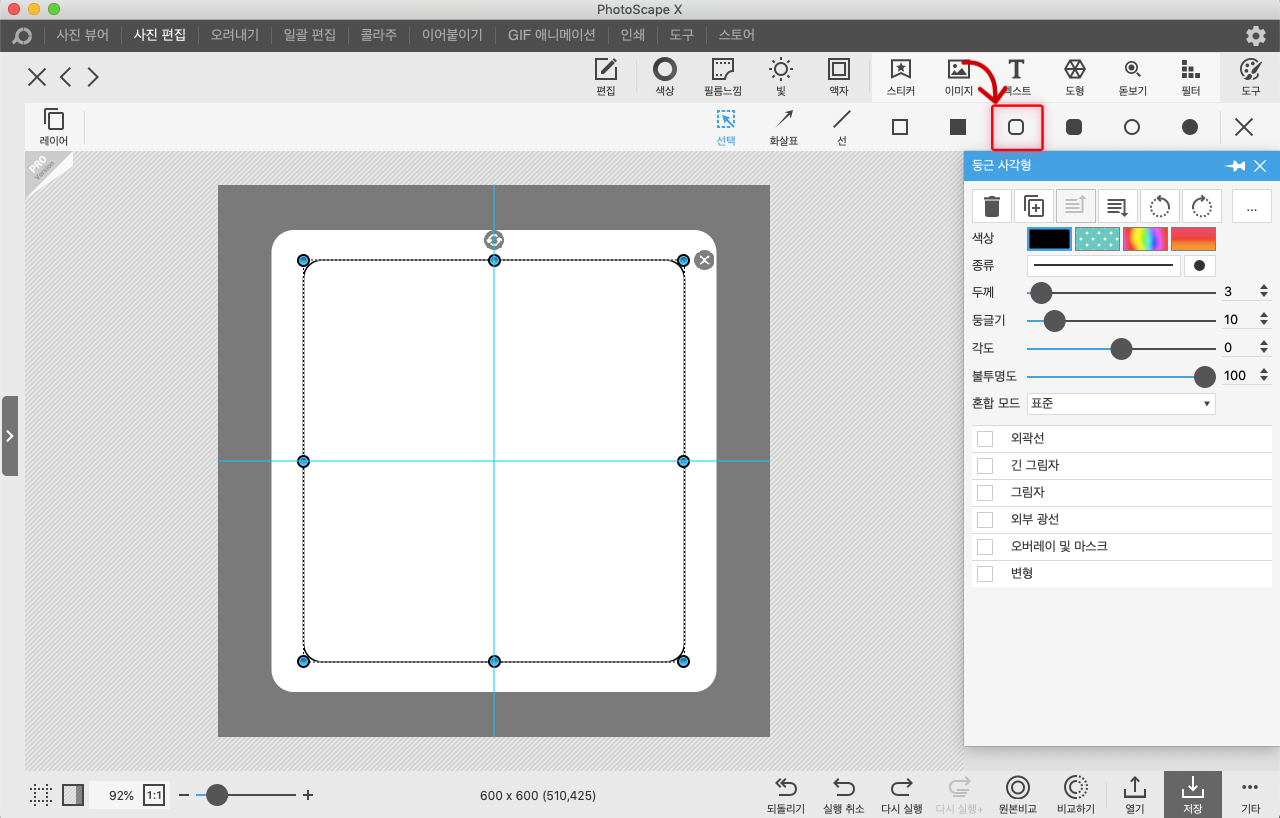
이번엔 검은색 둥근 사각형을 만들어야 합니다. 아래 화면 화살표가 가리키는 항목을 선택해서 만들어주시면 되는데요. 바로 위 화면처럼 좌우대칭이 맞도록 중앙 부근에 잘 위치시켜 주시면 됩니다.

참 쉽죠 잉~~~ ㅎㅎ
마저... 구멍 네 개 뚫고 끈으로 연결해주는 작업을 할 겁니다...
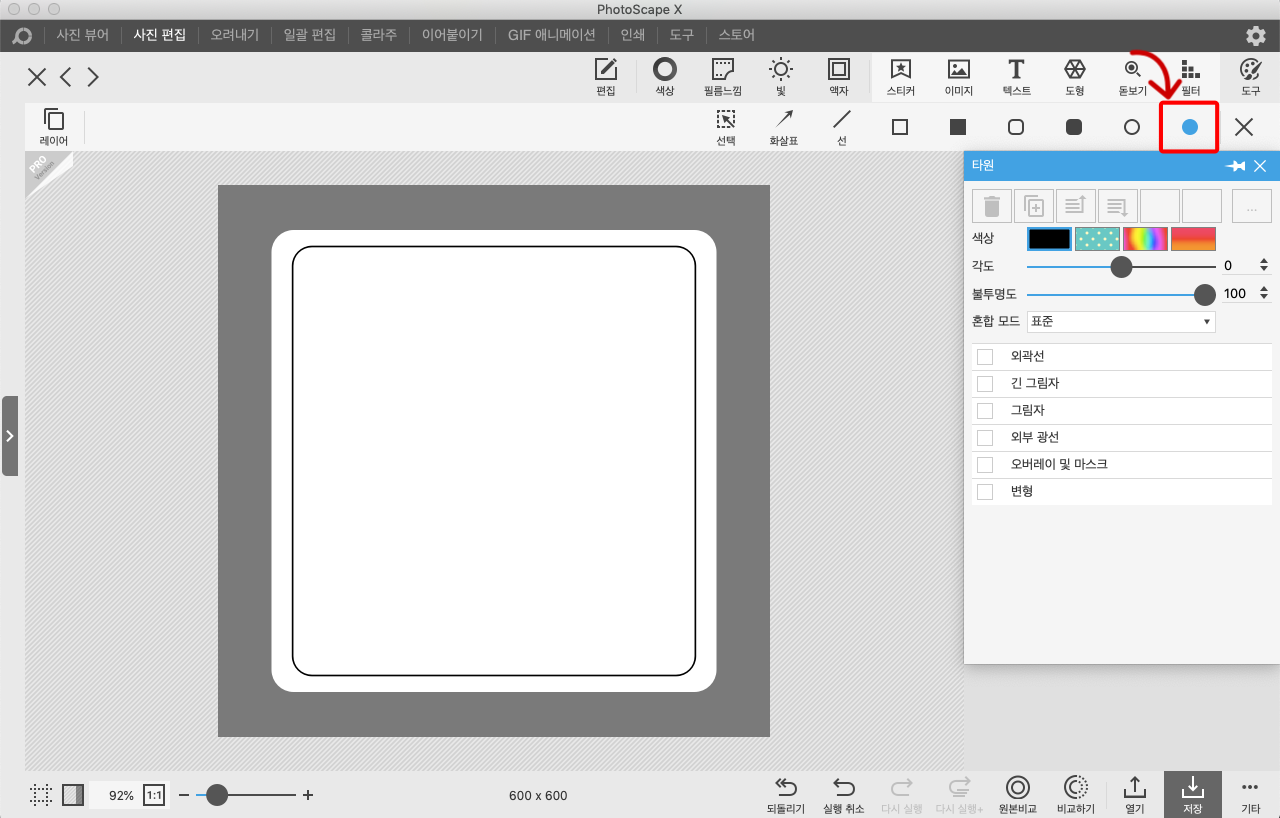
아래 화면 화살표가 가리키는 타원을 클릭해 줍니다.
그리고 검은색으로 지정한 후 타원의 사이즈는 적당히 만들어주세요...

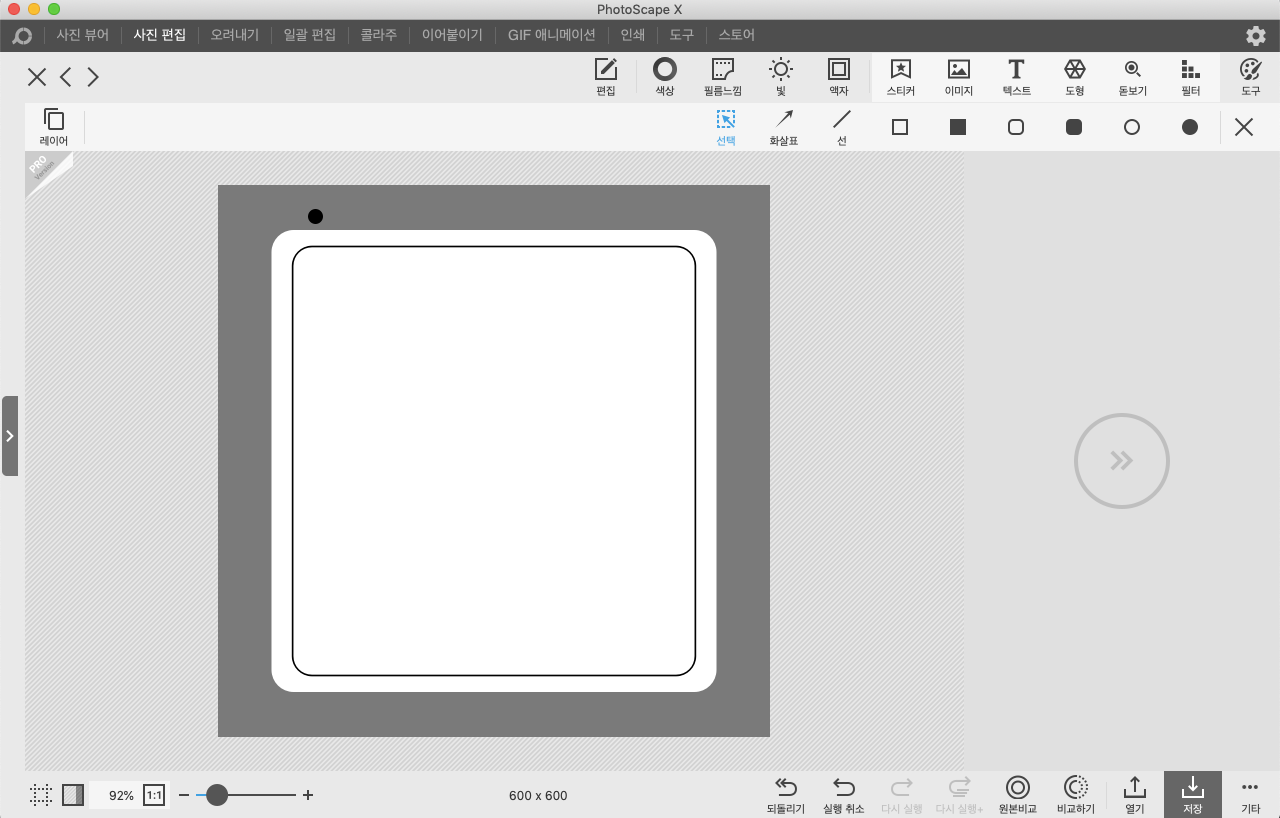
그러면 아래 화면과 같이 타원이 점처럼 찍혀 있는 화면이 만들어집니다...

여기서 중요한 것은 나머지 세 개도 똑같은 작업으로 하셔도 되지만... 우리는 시간이 돈이니까요... 최대한 효율적으로 작업해야 되겠죠? 하나만 만들고 나면 복제를 해서 사용하시면 됩니다.
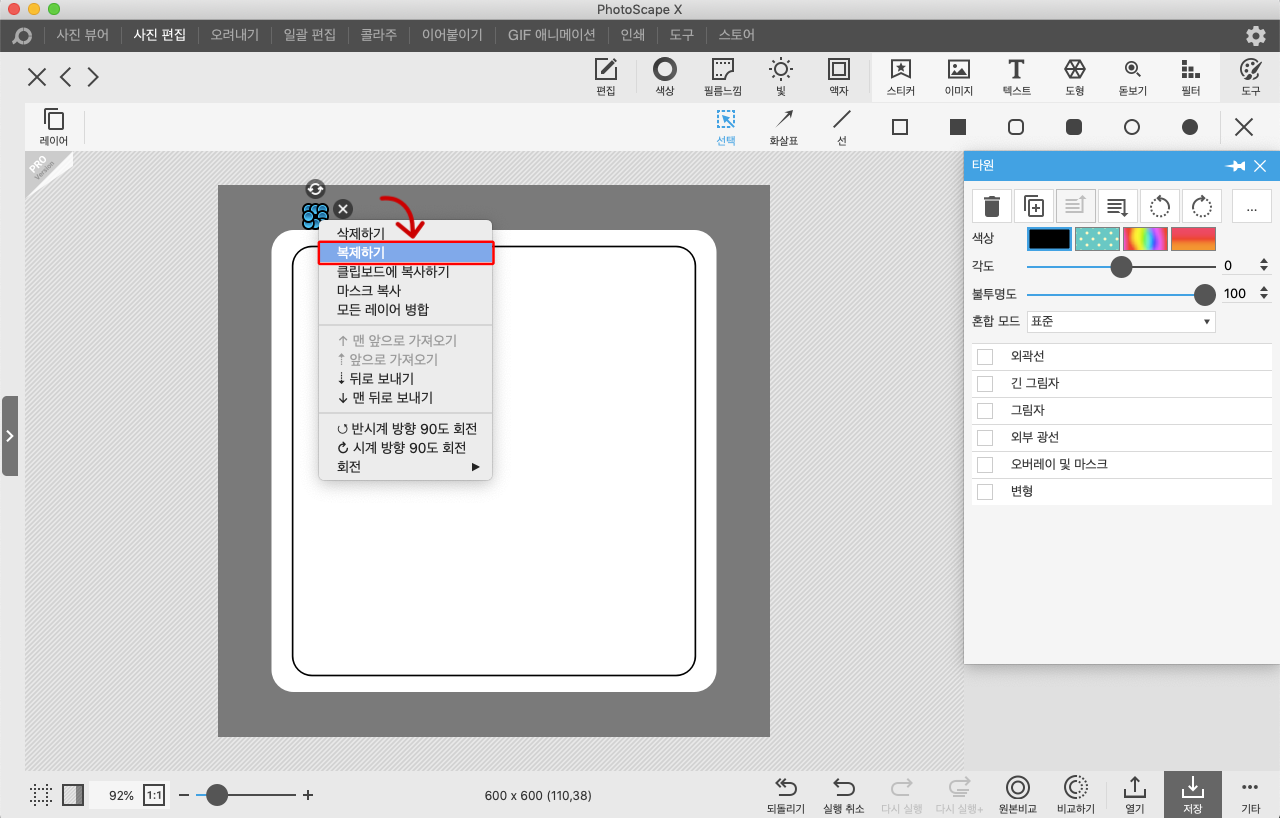
방금 전 만들었던 타원에 마우스를 대고 오른쪽 버튼을 누르면 아래 화면과 같은 항목들이 나타납니다. 여기서 [복제하기]를 클릭해 줍니다.

이렇게 복제하기를 통해서 똑같은 타원 점을 네 개 만들어주었습니다...

이제 구멍에 끈을 연결해 보아야겠죠.ㅎㅎ
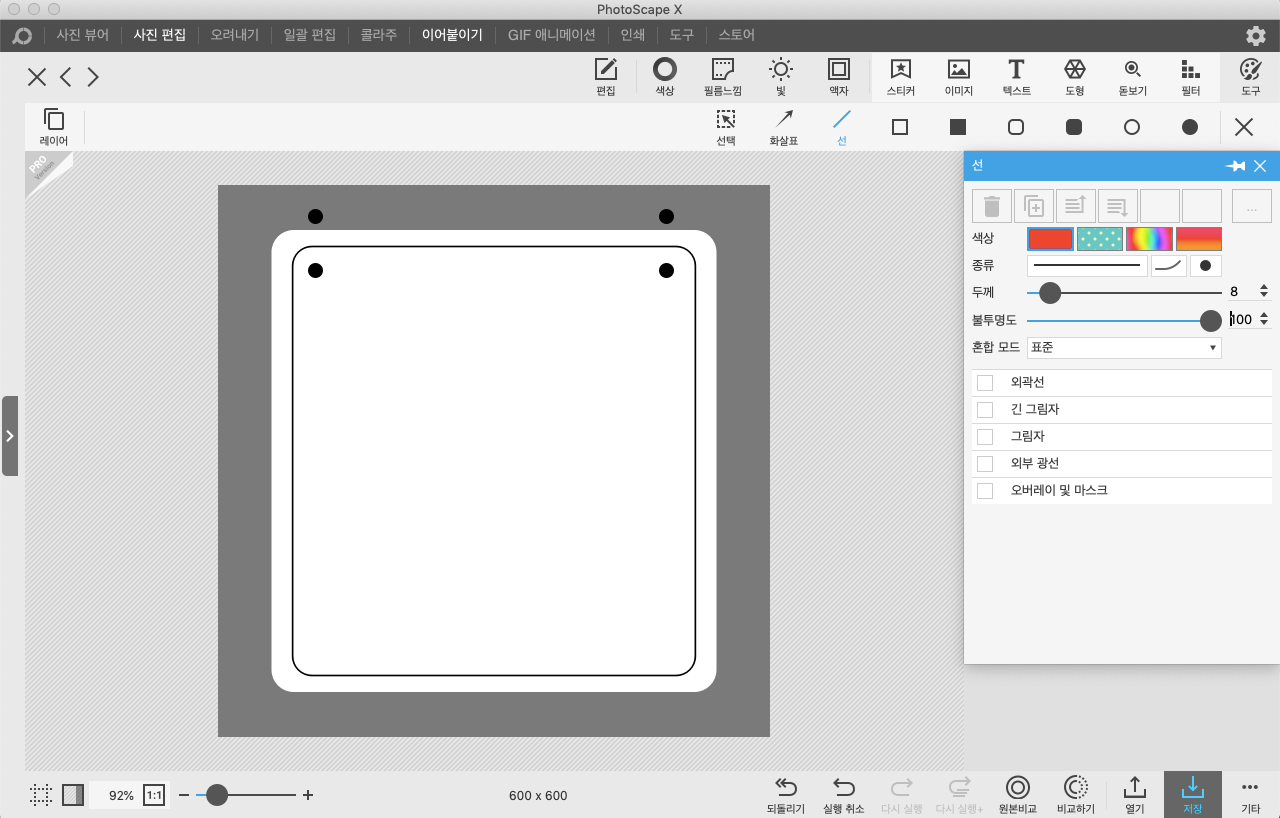
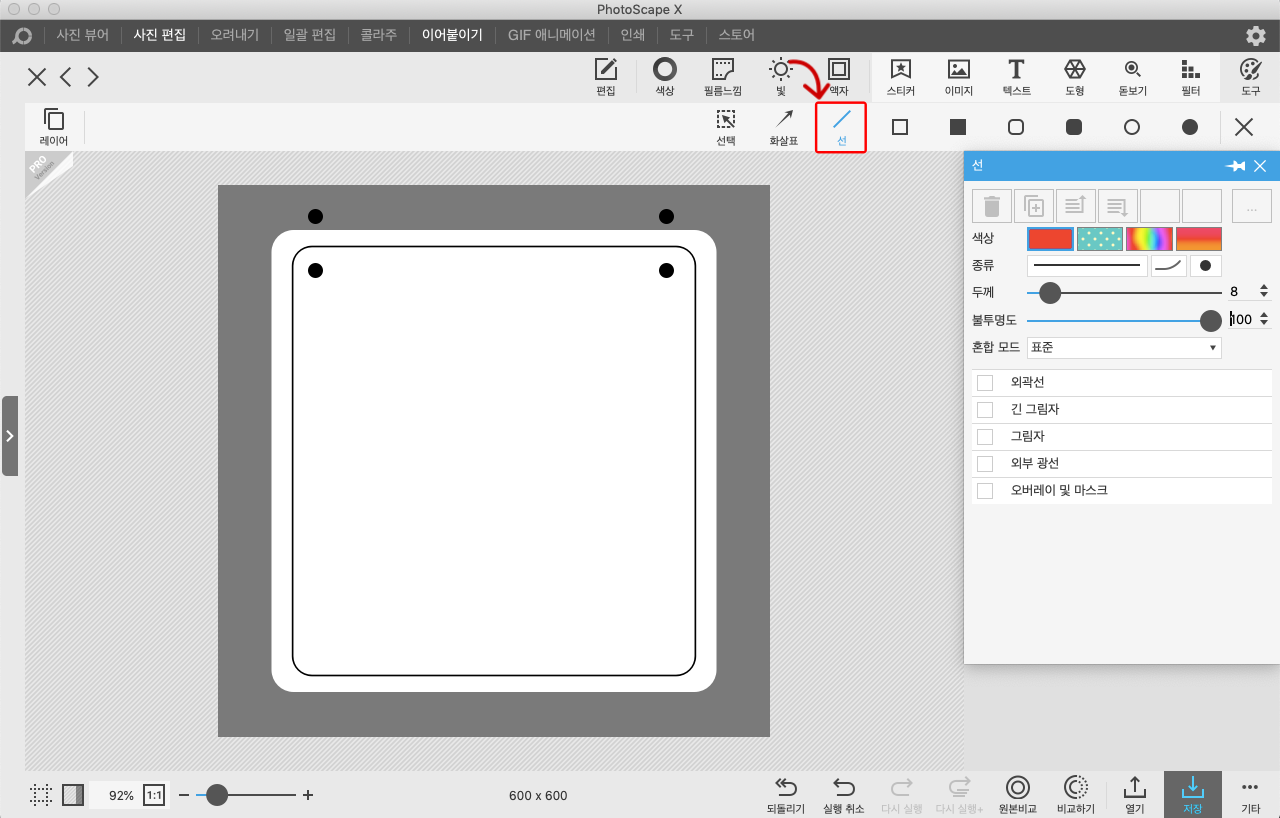
이번엔 아래 화면 화살표가 가리키는 [선]을 클릭해 준 후에 색상은 빨간색으로 지정해주시고, 두께도 여러분이 원하는 만큼 지정해 주시면 됩니다...

좌측 타원 점들과 연결해 주시면 됩니다. 이어서 오른쪽 점들도 연결해 주셔야겠죠...
위에서도 언급했습니다만 우리는 작업을 효율적으로 해야 할 의무가 있어요.ㅋㅋ
시간은 곧 돈이다!!!
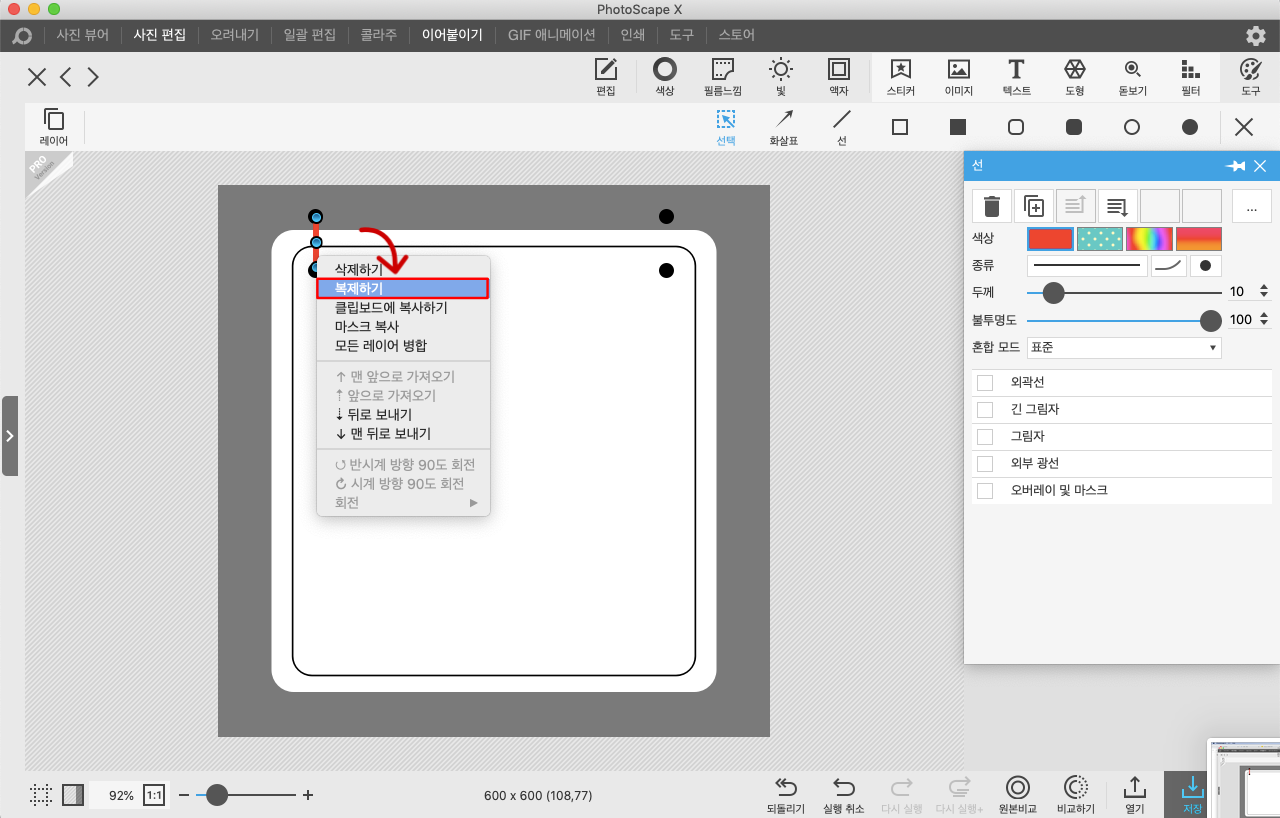
방금 전 만든 끈 모양의 빨강 선에 마우스를 대고 오른쪽 버튼을 누르면 아래 화면과 같이 항목이 나타납니다... [복제하기]를 클릭해서 빨간 선 모양의 끈을 하나 더 만들어줍니다.

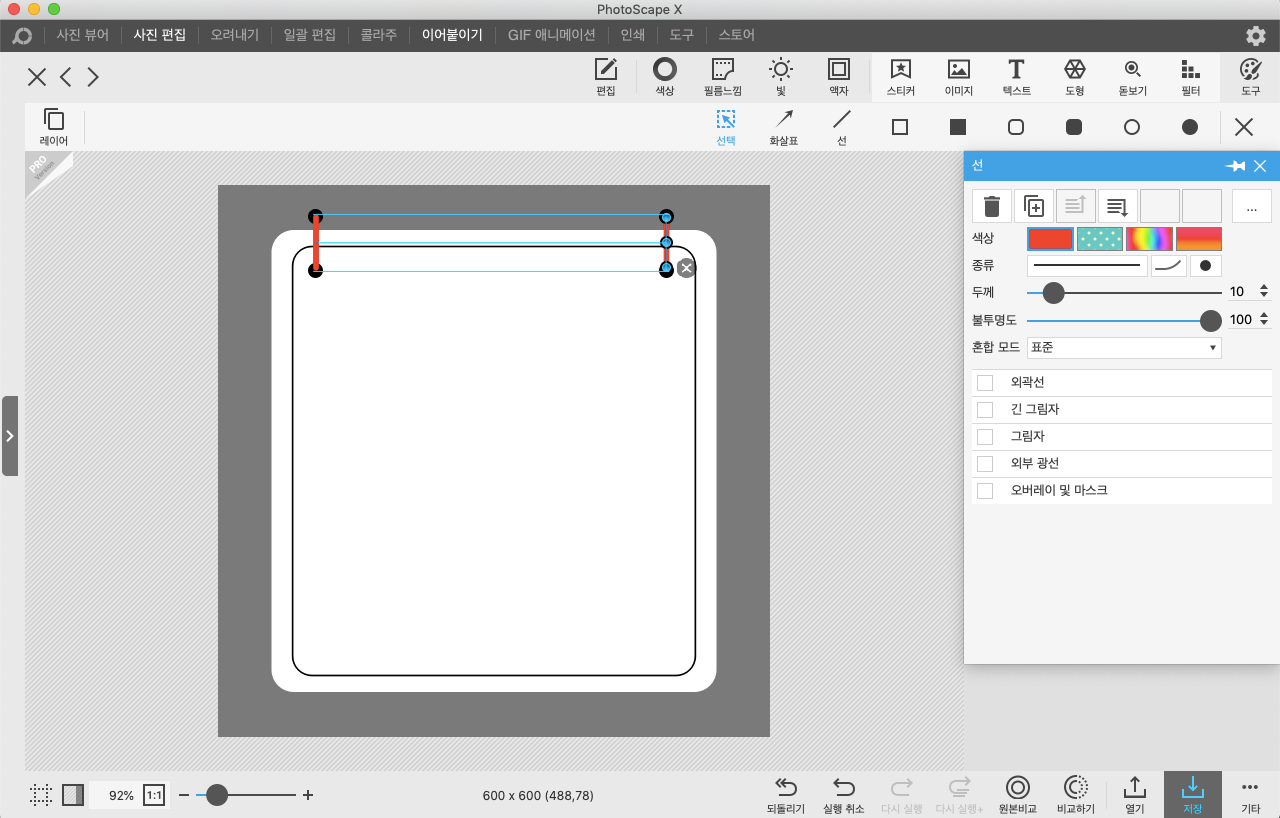
복제한 빨강선을 오른쪽 편으로 가져가면 아래 화면과 같이 좌우대칭을 도와주는 블루 색상의 실선이 나타납니다. 그렇게 좌우대칭에 맞게 위치해 주시면 됩니다...

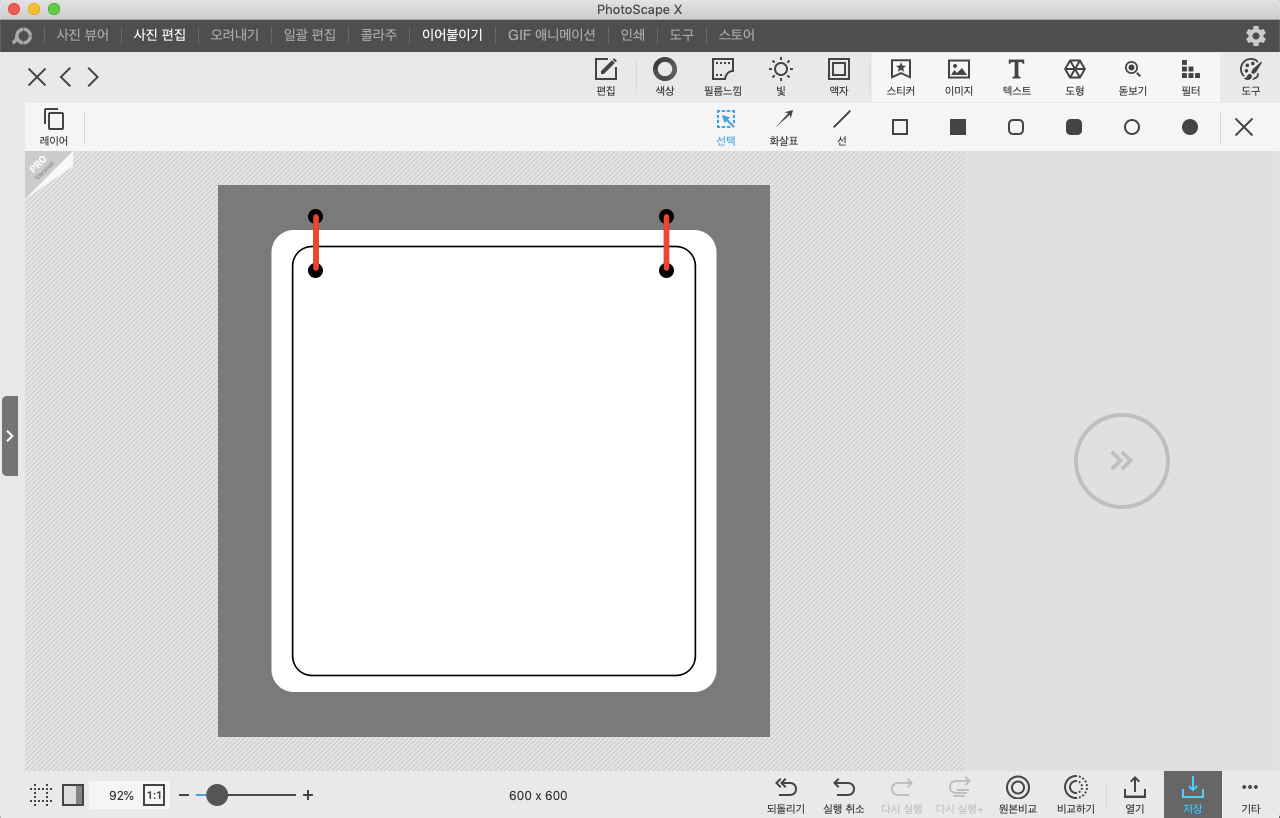
이렇게 해서 아래 화면과 같이 블로그 썸네일로 사용할 수 있는 샘플이 완성되었습니다.
이 원본을 토대로 해서 얼마든지 포스팅 제목을 삽입해 주시고, 이미지도 필요한 곳에 위치해주시면 블로그 썸네일은 아주 쉽게 만들 수 있게 됩니다...

아래 화면은 오늘 "포토스케이프 이용해서 블로그 썸네일 만들기"... 썸네일로 만들어본 완성본입니다...
상단엔 삽입하기를 통해 텍스트 입력해서 만드시면 되고, 하단에 이미지는 사용하고자 하는 이미지를 적당한 사이즈로 지정후 위치시켜 주면 이렇듯 멋진 블로그 썸네일이 완성됩니다...

직접 작업해 보면 그리 어렵지 않은데, 설명이 더 어려운 듯합니다.ㅋㅋ
하나도 어렵지 않으니, 포스팅 작성하시고, 썸네일도 포토스케이프로 작업하셔서 깔끔하게 만들어보시기를 추천드립니다.
조금만 응용하게 되면 얼마든지 다양한 포토스케이프의 기능들을 활용하셔서 멋진 썸네일 만드실 수 있으니까요...
우리 구독자님들도 도전해 보세요..
사진 용량 줄이는 법, JPEG 품질 낮추는 법
참... 많은 분들이 사진 용량 줄이는 방법도 궁금해하셔서 이것만 부가적으로 설명하고 오늘의 포스팅을 마치려 합니다. 구글 SEO의 여러 가지 방법 중에서 중요한 한 가지를 꼽으라면 바로 사진 이미지 최적화라 볼 수 있는데요. 알트 태그 입력은 기본이고, 거기에 추가적으로 사진 용량을 줄이셔야 할 필요가 있습니다.
물론 티스토리에서 지원하는 이미지 용량은 사진 1장당 기존 10MB에서 20MB로 상향되었는데요. 이게 그리 반가운 소식이 아니랍니다. 구글에서는 특정 페이지가 로딩되는 시간을 민감하게 보는데요. 상식적으로 생각해보세요. 사진 10장이 동일하게 담겨있는 A와 B의 블로그 페이지가 있다고 예를 들어 볼게요. A는 사진 용량을 1장당 2MB로 올렸고요... B는 사진 용량을 1장당 200KB로 품질을 낮춰서 업로드했다면 구글에서는 어떤 페이지의 로딩 시간이 짧을까요? 당연히 사진 품질을 낮춘 B의 페이지가 훨씬 빨리 열리게 될 겁니다.
A보다 B의 블로그 포스팅이 구글에서도 상단 노출될 확률이 높아진다 이게 핵심입니다...
사진은 아무리 좋은 화질을 올리고 싶어도 웹 기준에 맞게 수정해 주세요... 최대한 낮춰야 합니다. 사진 1장당 1MB가 넘는다면 이건 상단 노출에 있어서 치명타라는 것만 기억하세요...
포토스케이프에서 간편하게 사진 용량 줄이기 하시기를 추천드립니다.
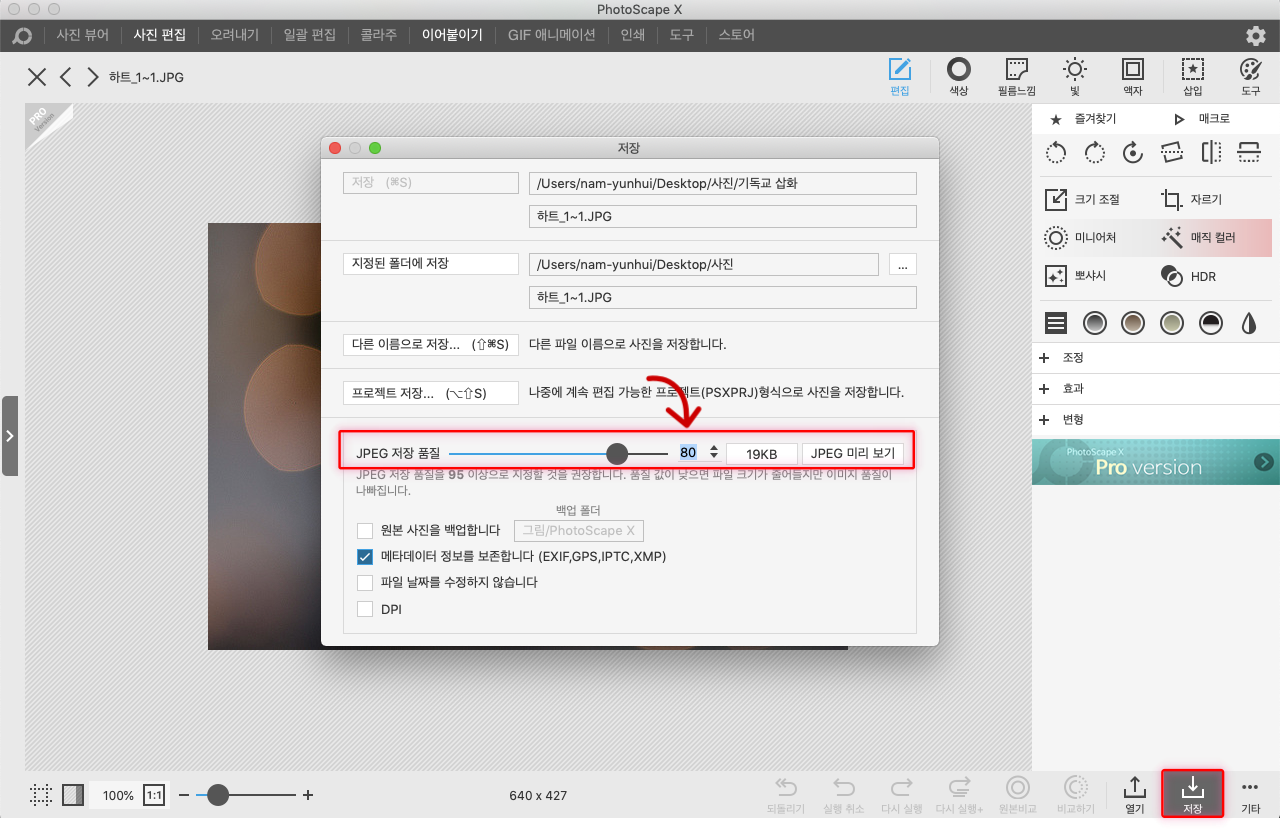
사진 작업 후 맨 하단의 [저장]을 누르면 여러 옵션이 나오는데요. 네모 박스에 있는 것처럼 품질을 75~80 정도로 맞추실 것을 추천드려봅니다. 이건 필수적으로 해주세요...

구글 SEO 즉 검색엔진 최적화와 관련해서 함께 읽으면 좋은 포스팅 글들
🔗 구글 서치 콘솔 개념 이해 & 등록방법 (구글에 내 티스토리 노출시키기)
🔗 구글이 좋아하는 블로그 포스팅을 올리자 [맞춤법 검사/ 줄 바꿈 팁]
🔗 티스토리에 구글 애드센스 광고 설정하는 방법 [애드센스 승인 그 후, 자동 광고 비추천]
🔗 구글 SEO 어디까지 해보셨나요? [구글 최적화 위한 기본사항, 구글 SEO를 위한 티스토리 세팅]
오늘은 포토스케이프를 이용해서 블로그 썸네일 만드는 방법, 사진 용량 줄이는 법에 관한 포스팅으로 함께 해 보았습니다. 오늘 포스팅이 조금이나마 도움이 되셨다면 구독, 댓글, 공감 꾸욱 눌러 주실 거죠?
그럼 저는 다음 시간에 더욱 유익한 포스팅으로 찾아뵙겠습니다. 읽어주셔서 감사드립니다...
'블로그관련' 카테고리의 다른 글
| 조회수 올리는 키워드를 찾는 방법과 꿀팁 및 노하우 (41) | 2022.01.15 |
|---|---|
| 구글 애드센스 광고 분석하기, 최적의 애드센스 광고위치 찾기, 광고 위치에 따른 클릭율 체크 (18) | 2022.01.11 |
| 포토스케이프 무료다운 및 블로그 썸네일 만들기 [티스토리 블로그 꾸미기] (15) | 2022.01.08 |
| 구글 애드센스 결제수단추가 (feat. sc제일은행 지급계좌등록, SWIFT 은행식별 코드) (19) | 2022.01.06 |
| 구글애드센스 지급계좌, 입금외화통장 만들기 [feat. sc제일은행 외화통장 비대면계좌 개설 및 방법] (20) | 2022.01.05 |